WebP はすぐに対応できる
【サイトデザインの改善】、【ユーザーの動向分析】、【設計・導線の見直し】といった専門的で多くの時間を費やす施策は、その難易度とボリュームから対応が遅れてしまう事は理解できます。しかしながら、この比較的容易に実現できる【次世代の画像フォーマット】に対応していないというサイトが多い理由はなんでしょうか。今回は、今のところ次世代フォーマットの中で一番知名度が高く、個人的に有用であると感じているWebPについて紹介していきます。
WebP ってなんだ?
WebP(ウェッピー)とは、Googleが開発しているオープンソース形式の静止画像のフォーマットで、ファイルの拡張子は.webp とされており、画像のクオリティーは落とさず、従来のjpegやpngといったフォーマットよりも大きくファイルサイズを圧縮できるといった触れ込みです。
WebP 導入にあたっての懸念点
WebPを代表する次世代画像フォーマットといった存在を知ってはいるが、実際に導入することに足踏みをされている方が多くいます。その主な理由としては、以下のような課題が挙げられます。
● 対応していないブラウザがある
● 順位アップに寄与するものではないという情報が多い
● 現行の画像フォーマットからどのように変換すればよいかわからない
さて解決策はあるのでしょうか?
対応していないブラウザがある
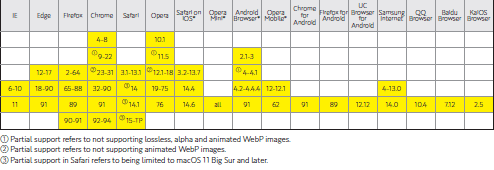
2021年8月現在のWebPブラウザ対応状況は、次表のようになっています。

一部のブラウザを除いて、ほぼ対応済みの状況となっていますが、特に注目するべきところは、ブラウザで多くのシェアを確保しているSafariになるかと思います。
しかしながら、その大部分はスマートフォン(Safari on iOS)で使用されていることが多いので、Safari on iOSの対応状況を鑑みると、ほとんど気にする必要はありません。
また、仮にWebP出力が未対応なブラウザであっても、.htaccess等を使って該当ブラウザを特定した上で、Jpegやpngを出力すれば問題は解決します。