第3章 情報認知
7 時間のデザイン〈デザイン表現〉
デザインと聞くとビジュアル表現を思い浮かべますが、映像表現者は時間の流れをデザインして情報を伝える感覚を身につけなければなりません。
コントラストの強弱
コントラスト(対比)に強弱をつけるのはデザインの基本です。たとえば、グラフィックデザインであれば、重要度の高い文字はサイズを大きくしたり色をつけるなどして強調させ、重要度の低い文字は目立たないようサイズを小さくします。
映像は写真やグラフィックのように1カットだけで情報を伝えるのではなく、複数のカットに分割して伝える表現です。そのため分割したカットに編集と演出を施し、時間の流れに対してコントラストをつけなければなりません。
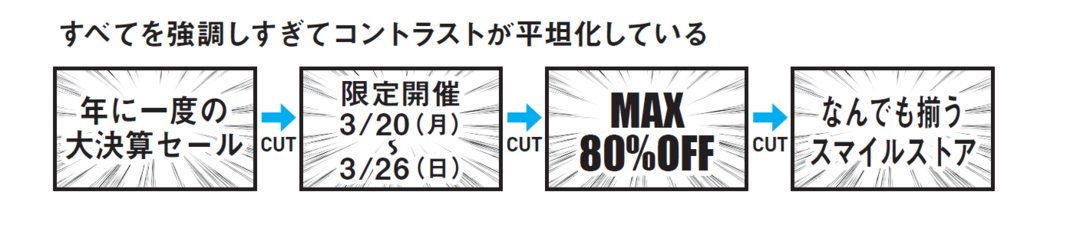
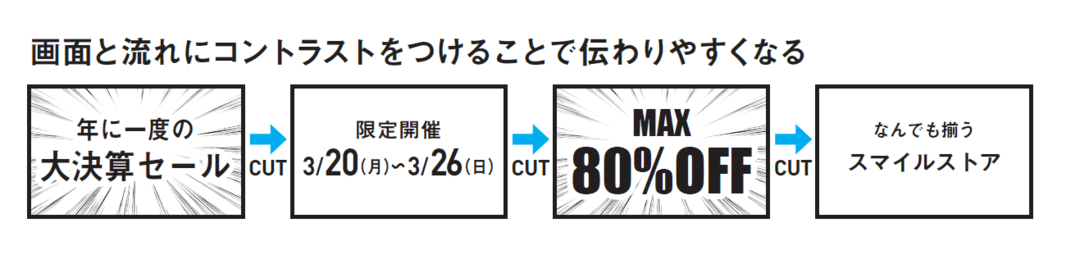
情報を伝えようとしすぎるあまり、すべてのカットに対して強調した表現をしてしまうと「強調しすぎの平坦化」が起こってしまうため、逆に印象に残らなくなってしまいます。優先順位の低いカットは抑制した演出を行い、重要度の高いカットに対して強調した演出をつければ、コントラストが生まれ印象に残りやすくなります。


スピードコントロール
現実世界で時間は常に一定の速度で流れているため、ライブ表現ではスローモーションなどの技法は一部の演出効果を除き、あまり使用されません。しかしデザイン表現では時間の速度を変化させることで情報量や印象をコントロールすることができます。
〈スローモーション〉
・一瞬の出来事を長く見せることができる
・時が止まった精神世界を感じさせる
・静的表現に近づくため想像力を喚起させやすくなる
〈タイムラプス(倍速映像)〉
・長時間の出来事を短時間で見せることができる
・時の流れの速さを感じさせる
・動的表現が高まるため情動を喚起させやすくなる
コンテクストのデザイン
【第1回】でも述べたとおりコンテクストは文脈・前後関係・背景などの意味があり、どのような順番で情報を見せていくか、そもそも説明が必要なのかの判断が情報デザインの要ともいえます。ある情報を伝えるためには、その情報を理解するために必要な前提知識も同時に伝えなければなりません。
たとえば、ある政治家が亡くなったという情報を伝えるには、その人はどんな政治家だったのかという情報もつけ加える必要があります。しかし、その人が総理大臣であれば日本中のほとんどが知っているのですから、亡くなったという事実だけで人には伝わります。
このように視聴者に知識があることを前提とするかしないかで情報のデザインは大きく変わってきます。ここを見極めるには対象となるターゲットを明確にしなければなりません。